
Responsive Styled Google Maps - WordPress Plugin - Wordpress Plugin
wordpress/media
Get premium MEDIA Wordpress Plugin : Responsive Styled Google Maps 4.0 – WordPress Plugin
Responsive Google Maps, easy, simple, responsive and styled, using this simple WordPress plugin. The maps are generated using an intuitive shortcode. Responsive Styled Google Maps plugin allows multiple markers on the same map and multiple maps in a page. No API key is required. Shortcode builder included, together with 50 … Free WordPress Plugins from CodeCanyon
Plugin Compatibility
High Resolution: Yes, Compatible Browsers: IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Compatible With: WP e-Commerce 3.8.x, WooCommerce 2.3.x, Easy Digital Downloads 2.0.x, Bootstrap 3.x, Software Version: WordPress 4.9.x, WordPress 4.8.x, WordP
Why Responsive Styled Google Maps - WordPress Plugin?
- The Plugin for Wordpresswas purchased 2840 times.
- The users have left 146 rating with final rating 4.66
- The plugin was added 2013-01-31 and updates 2018-02-25
- The Free Media Plugin price = 15.00 $
A plugin which adds responsive and styled maps using a simple shortcode: [res_map address="street, city, country"]
Free Media Wordpress Plugin
----
google map, google map plugin, google maps, googlemap, map generator, responsive map, responsive maps, responsive styled maps, styled maps, wordpress responsive google map
----
Get plugin from codecanyon.net
Google Maps WordPress Plugin to create easy, simple, responsive and styled maps! Please check the live demo to see map examples and map styles. The plugin allows multiple markers on each map and multiple maps in each page. A shortcode builder is included, together with 50 map colorful map styles. The shortcode is very easy to generate and the map is very easy to use. Now with the possibility to edit a previously created shortcode!
Usage
In a post, page or widget, write this shortcode to generate a map:[res_map address="your street, your city, your country" key="apikey"]or use the latitude/longitude coordinates:
[res_map address="-37.798391,145.01652" key="apikey"]
Features
- Shows address OR latitude/longitude
- 100% responsive
- Mobile-friendly
- Retina support
- Works in sidebars, posts, pages and custom post types
- Works with Visual Composer
- Multiple markers
- Multiple maps in a page/post
- Real time map preview
- HTML popups
- Search box
- Clustering option
- Show/Hide the points of interest
- Custom link in the popups
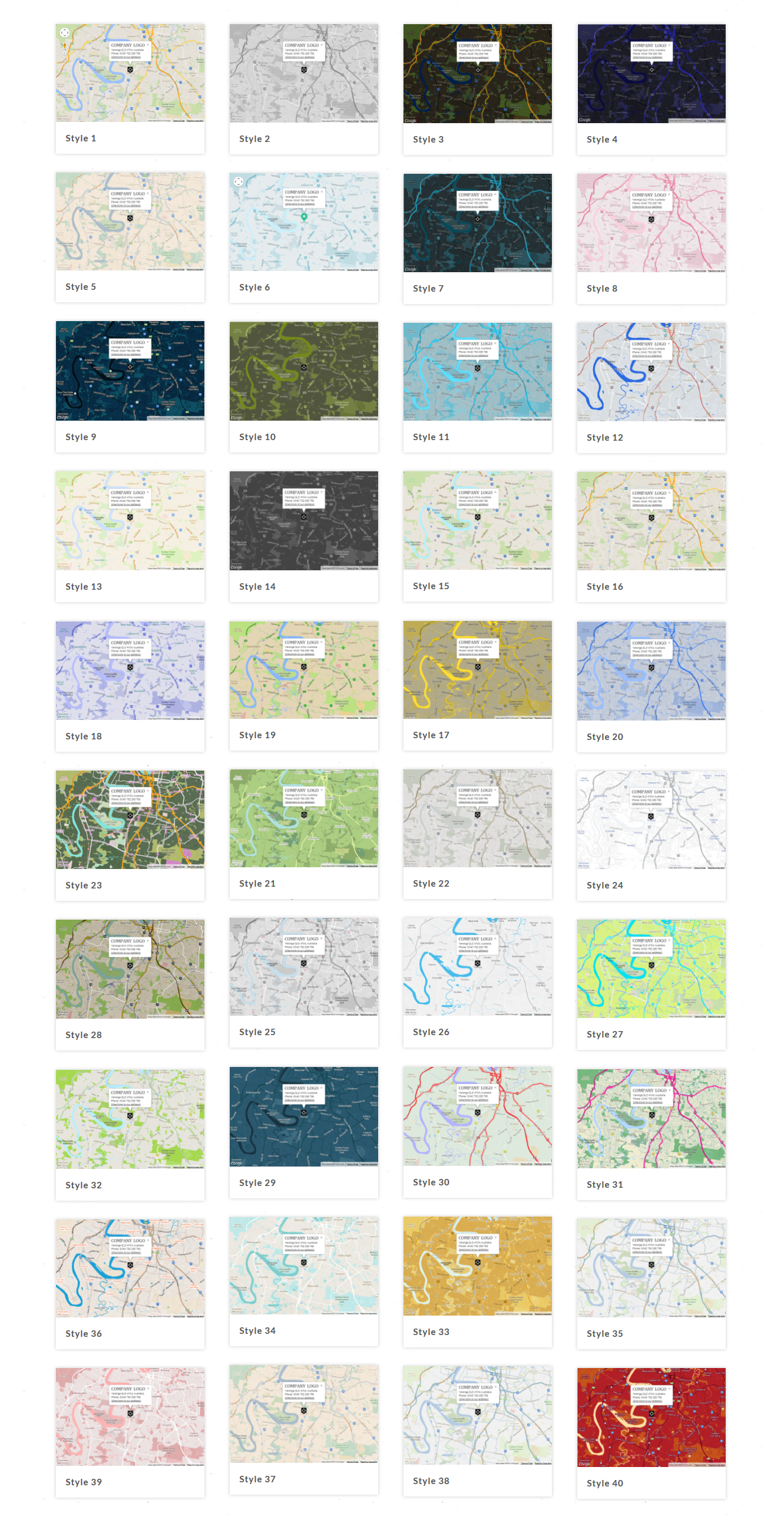
- 50 included colorful styles or a hue color
- 10 included icons
- Custom icons
- Location button
- Controls on/off
- Directions link
- Street views
- W3C valid, does not break your W3C validation
- Minified resources (JS, CSS) for faster loading
- Translation ready.
- Detailed documentation.
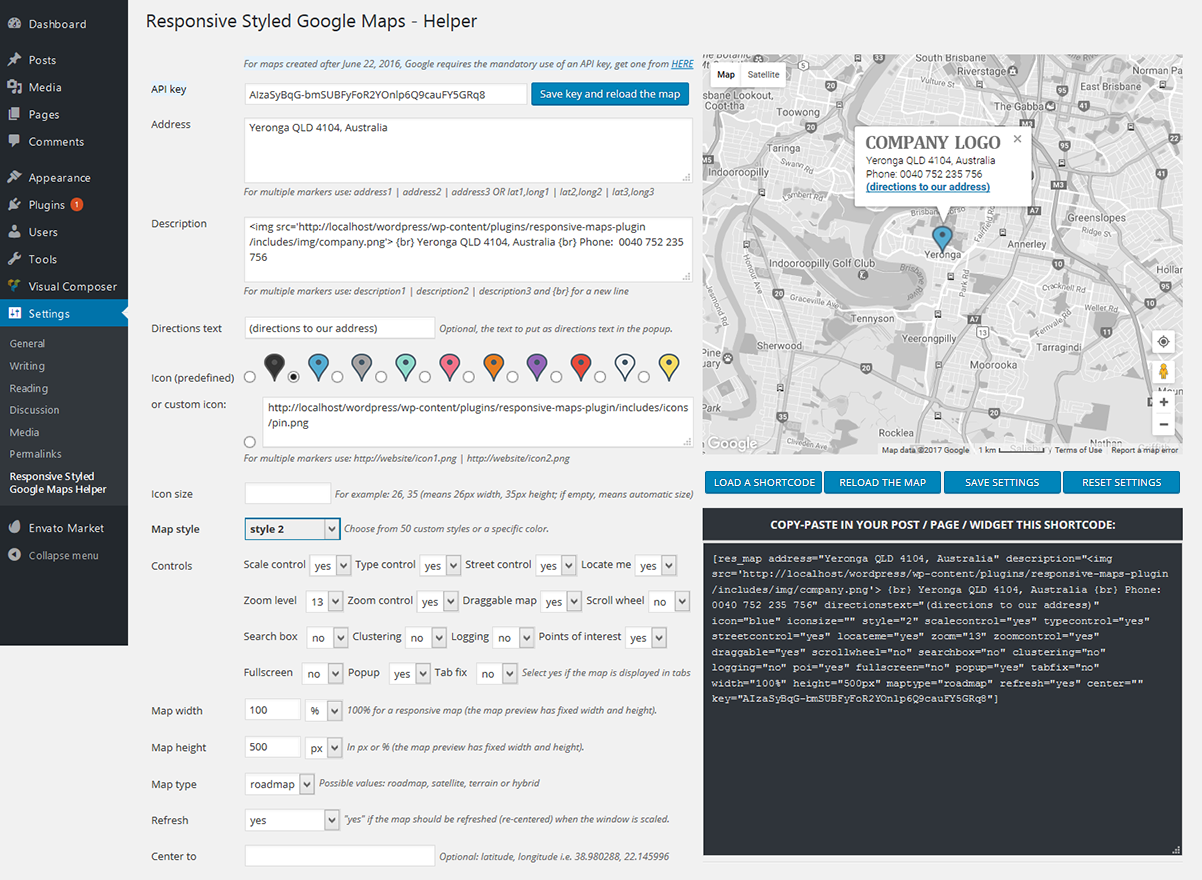
Plugin admin (click the image to view larger)

How to use with Visual Composer
A video showing how it works with Visual ComposerThemes using this plugin:
A great, beautiful theme using this map plugin: EternityA clean and fresh theme designed for kids related websites: Kids Zone
A modern and useful theme designed for tourism websites: Trendy Travel
A beautifully handcrafted responsive wedding WordPress theme: Lily
A theme muscled for modern trend, gyms, sport club or fitness centers: Fitness Zone
A theme for lawyers, attorneys: Attorney & Law | Lawyers WordPress Theme
Map Styles

Credits
- jQuery gMap plugin by Sebastian Poreba: http://www.smashinglabs.pl/gmap
- Using the Google Maps API you agree to their Terms of Service
Documentation
http://yava.ro/wp-content/plugins/responsive-maps-plugin/documentation/index.htmlHow to upgrade from an older version
http://yava.ro/wp-content/plugins/responsive-maps-plugin/documentation/index.html#!/upgradeVersion history
20.10.2017 - version 4.4
- Now all the map settings can be saved in the database from the plugin's admin Helper window.
04.06.2017 - version 4.3
- CSS fix: now for all the elements inside the map div, the max-width is reset to "none" because Google Maps do not work with other max-width (some themes set max-width: 100%)
04.06.2017 - version 4.2
- Small updates to the documentation
05.05.2017 - version 4.1
- Fixed the CSS compatibility with CalendarizeIt plugin (which was breaking the google maps)
- Added the fullscreen button for desktops (for mobiles, Google adds it by default. Note: iOS doesn't support the fullscreen feature. The fullscreen control is therefore not visible on iOS devices. https://developers.google.com/maps/documentation/javascript/releases)
- Updated the marker clustering library to the latest version (https://github.com/googlemaps/js-marker-clusterer)
- Removed in CSS the fix for large rows of text in marker popup, now its already done by Google (white-space: pre-wrap !important;)
- Modified the responsiveness of the map to be done only at the end of the resize event (to prevent many requests to Google Maps server)
- Added if (jQuery('#mapcolor').length) to the admin screen, to avoid the conflict with the CodeCanyon Frontend Builder plugin.
- Now the map scripts are enqueued right before the end of the body tag, to prevent conflicts with other plugins that were overriding the API
- Fixed the showing of incorrect center for slow internet connections.
- Added the button "LOAD A SHORTCODE" to be able to edit previously created shortcodes
- Added the tabfix parameter.
14.07.2016 - version 4.0
- Added a new shortcode parameter: iconsize (for retina support)
- Updated the translation file
27.06.2016 - version 3.4
- Added the possibility to enter a Google Maps API key (required by Google after 22 June 2016)
21.05.2016 - version 3.3
- Moved the clustering icons inside the plugin (they were removed from public CDN)
- Fixed the max-width and max-height issue for compatibility with some free themes
(some free themes limit the max-width and max-height of all images to 70%-80%, breaking the maps imagery)
19.02.2016 - version 3.2
- Updated to the latest version the included marker clusterer library
- Fixed the incompatibility with WP External Links plugin (by fixing how description in popup is generated)
- Added locate me feature / button
- Fixed the admin form looking on latest Google Chrome
- Removed in the getstylestring function the code that was doubled
- Removed adsense feature because it has been deprecated by Google
(see this for details https://developers.google.com/maps/documentation/javascript/advertising )
- Map scripts are now loaded in footer for faster loading
- Added two CSS settings to avoid conflicts with themes which set images width
05.01.2016 - version 3.1
- Renamed a CSS id from #shortcode to #resmap_shortcode, to avoid conflict with ShortcodeMenu plugin in admin area
- Removed the "sensor" parameter from the Maps API call, it became deprecated
25.09.2015 - version 3.0
- Changed the location of the search box to the left corner, due to recent Google Maps API controls changes
- Removed pan control completely, because it was also removed from the Google Maps API
- Replaced __ with esc_html__ for better security in the file responsive-styled-google-maps-admin.php
- Default language files (.mo and .po) updated
12.08.2015 - version 2.29
- Replaces data- attributes with javascript (buyers request)
26.07.2015 - version 2.28
- Added shortcode support for text widgets